2020/3/1 に検証した際の内容ですので、試してみる時期によっては動作が異なっているかもしれませんのであしからず。
Power Apps には Custom Vision 用のコネクタ がプレビュー機能として提供されており、Azure の Custom Vision を呼ぶことができるようになっています。

このコネクタを利用して、画像の分類をしようとしてみたのですが、次のエラーが発生してしまい、Custom Vision の機能を使用することができませんでした。
The ClassifyImageUrl Operation under Custom_Vision_Prediction_3.0 is not supported with the current subscription key and pricing tier Custom_Vision.Training.F0.”
サブスクリプションのレベルを変更してもうまく動作しなかったので、カスタムコネクタ化して回避したというのが今回の投稿です。
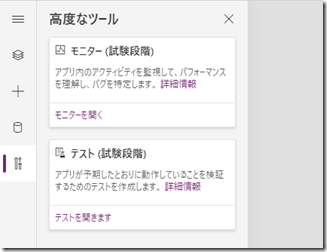
今の Power Apps では、「モニター」という機能を「高度なツール」から使用することができるようになっています。

この機能から、コネクタの呼び出し状況も確認することができ、Power Apps に含まれている、Custom Vision のアクセス状況についても確認ができます。
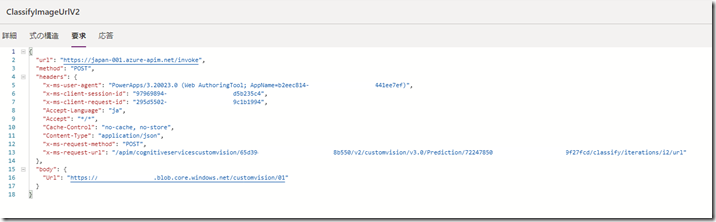
Custom Vision のコネクタで ClassifyImageUrlV2 を呼び出した場合は、次のような要求が行われています。

V2 コネクターから v3.0 の Custom Vision の API をコールしているように見えるのですが、想定通り動作させることができず。
使用している Custom Vision の REST API を直接コールした場合は、指定した URL の画像の分類ができていました。
そのため、現在の Custom Vision の設定で、API が実行できない状態というわけではなさそうで、Custom Vision のコネクター側の挙動の問題のようにも見えます。
コネクタの動作を変えることはできませんので、カスタムコネクタ経由で Custom Vision の REST API をコールすることで、使用する方法で実装してみることにしました。
Custom Vision 側の準備
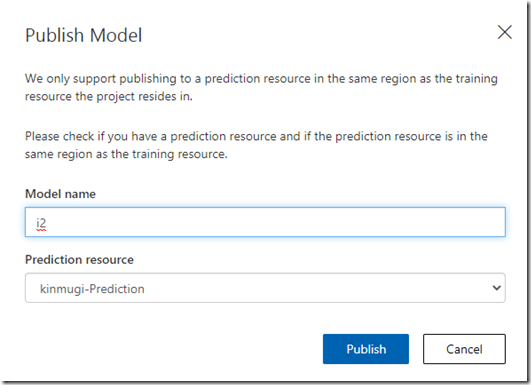
Custom Vision 側については、学習まで実施し、モデルを発行した状態にしておきます。
モデルを発行する際のモデルの名称は短い名称にしておいた方が良いです。

Power Apps でカスタムコネクターを作成する際には「ベース URL」を指定することになります。
ベース URL にはここで指定しているモデル名も含まれることになるのですが、Custom Vision の REST API の URL は GUID が含まれて長めの文字列となっており、モデル名が長いと GUI から設定する際に微妙に切れてしまっていたので、モデル名は短めなもので設定しておくとよいかと。
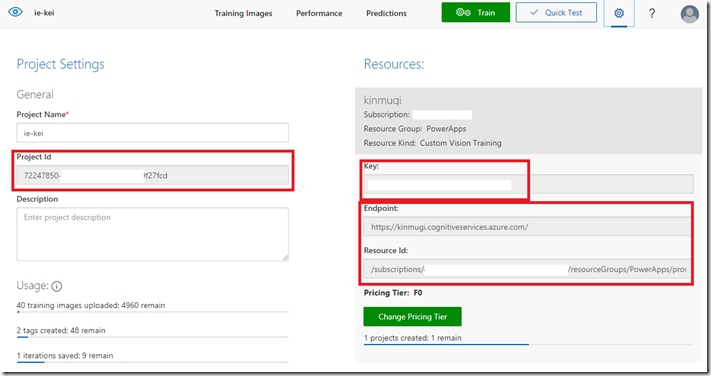
歯車アイコンをクリックすると、カスタムコネクタを作成する際に必要となる情報が確認できますので、これらの情報は確認できるようにしておきます。
(今日はお昼にラーメンを食べたので、画像の分類はつけ麺と家系のラーメンを分類するという誰得なモデルを作っています)

カスタムコネクタの作成
Custom Vision で学習済みモデルの発行が終わったら、Power Apps でカスタムコネクタを作成します。
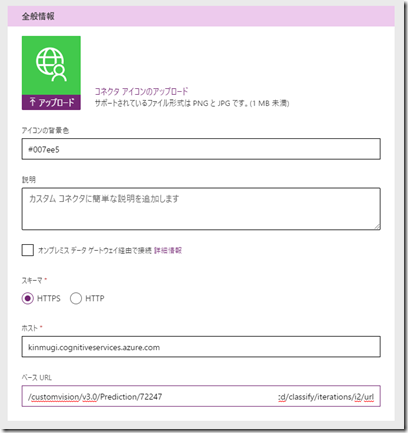
「全般情報」は次のような設定となります。

ホストには、Cusutom Vision で確認をした Endpoint の内容をホスト名の部分だけ指定を行います。
ベース URL には、ホスト名以降の URL を指定します。
URL については Custom_Vision_Prediction_3.0 から確認することができます。
今回は、ClassifyImageUrl を使用しますので、URL は「https://{endpoint}/customvision/v3.0/Prediction/{projectId}/classify/iterations/{publishedName}/url」となります。
そのためベース URL には「/customvision/v3.0/Prediction/{projectId}/classify/iterations/{publishedName}/url」を指定します。
「{procectId}」 は Custom Vision で確認した Project Id を指定し、「publishedName」は、モデルを発行した際に指定したモデルの名称を指定します。
(モデルの名称が短めの名称でないと、ベース URL に途中までしか指定することができませんでした)
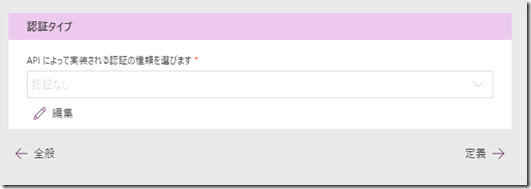
「認証タイプ」については、設定をしないで進みます。

「定義」については、REST API をコールするための様々な設定が必要となります。
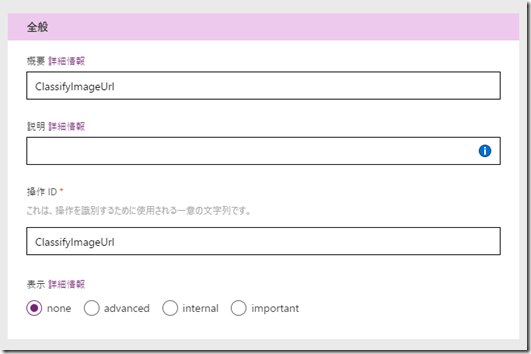
「全般」の内容は、Power Apps からカスタムコネクタを呼び出すときのメソッドの名称を任意のラベルとして指定します。

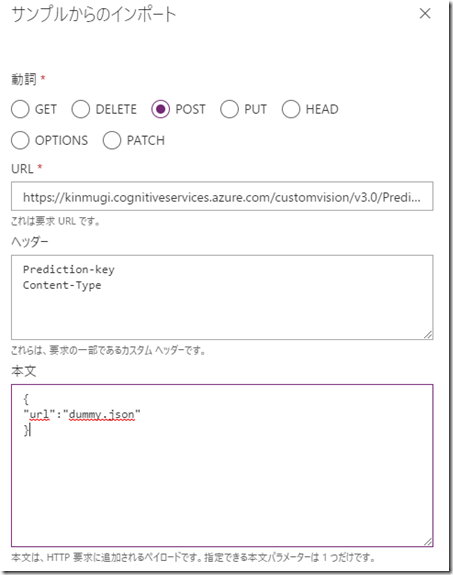
「要求」については「サンプルからのインポート」から読み込みます。
設定の内容は次のような情報となります。

URL については、「https://{endpoint}/customvision/v3.0/Prediction/{projectId}/classify/iterations/{publishedName}/url」の URL を指定し、それ以外の項目では REST API の呼び出し時に必要となる上記のような情報を指定します。

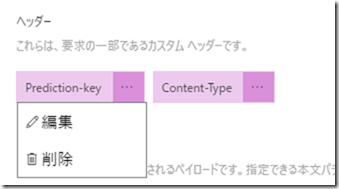
ヘッダーの各項目の三点リーダーをクリックすると「編集」が表示されますので、
- Prediction-key : Custom Vision で確認した Key の値
- Content-Type : application/json
を「規定値」として指定しておきます。
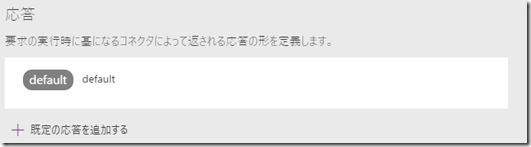
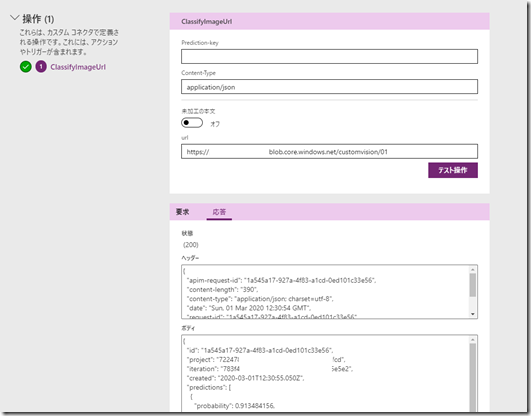
「応答」については、「既定の応答を追加する」から次のよう値を設定しておきます。

ヘッダー
{
"apim-request-id": "00000000-0000-0000-0000-000000000000",
"content-length": "390",
"content-type": "application/json; charset=utf-8",
"date": "Sun, 01 Mar 2020 12:27:38 GMT",
"request-id": "00000000-0000-0000-0000-000000000000",
"strict-transport-security": "max-age=31536000; includeSubDomains; preload",
"x-content-type-options": "nosniff"
}
本文
{
"id": "00000000-0000-0000-0000-000000000000",
"project": "00000000-0000-0000-0000-000000000000",
"iteration": "00000000-0000-0000-0000-000000000000",
"created": "2020-03-01T12:27:39.045Z",
"predictions": [
{
"probability": 0.913484156,
"tagId": "00000000-0000-0000-0000-000000000000",
"tagName": "TagA"
},
{
"probability": 0.0865158141,
"tagId": "00000000-0000-0000-0000-000000000000",
"tagName": "TagB"
}
]
}
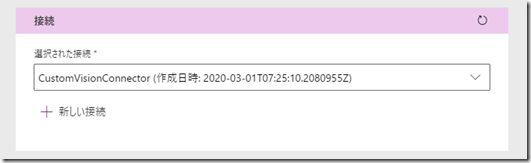
これで「新しい接続」で Power Apps で認識できる接続 (コネクタ) を作成します。

これで、url に画像の URL を指定して「テスト操作」を行って、レスポンスが正常に返ってくれば、Power Apps から呼び出すことができます。

Power Apps からの呼び出し
それでは作成したコネクタを Power Apps から呼び出してみます。
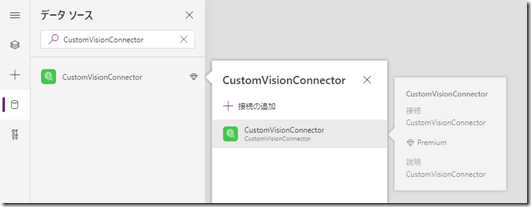
作成したコネクタは、カスタムコネクタで作成した接続の名称でデータソースから追加できるようになっています。

ここで追加したデータソースは Power Apps の関数としてコールすることができます。
それでは実際に呼び出してみます。
今回は次のオブジェクトを配置したアプリを作成しています。
- URL を入力するテキスト
- そのテキストを使用して、Custom Vision を呼び出すためのボタン
- 結果のレスポンスを表示するためのデータテーブル

テキストは分類する URL を入力するためのインプットですのでデフォルトの状態で問題はありません。
ボタンの OnSelect には次のような指定を行います。
Set(url,{url:TextInput1.Text});
ClearCollect(response, CustomVisionConnector.ClassifyImageUrl(url))
これにより、カスタムコネクタ経由で指定した URL の画像を分類器にかけ、レスポンスを取得することができます。
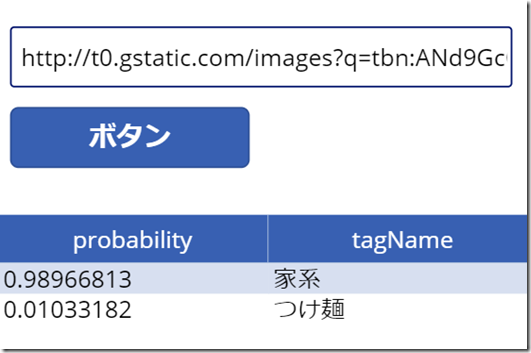
データテーブルの Items には次のような指定を行います。
First(response).predictions
これで取得したレスポンスから推測された値をデータテーブルに設定することができます。

本来は、画像の追加やカメラで撮影した画像を、直接 ClassifyImage に渡して分類ができればよかったのですが、画像データを直接渡す場合、multipart/form-data でリクエストを行う必要があるため、この辺の加工が面倒だったので URL を指定することで分類器にかけています。
Azure BLOB の匿名アクセスが可能なコンテナに一時的なファイルをアップロード可能なのであれば、ボタンのアクションを次のように設定すれば、画像の追加等で追加した任意の画像を分類器にかけることもできるかと。
Set(fileName,"tmp");
AzureBlobStorage.CreateFile("customvision", fileName,UploadedImage1.Image);
Set(url,{url:"https://xxxxxxx.blob.core.windows.net/customvision/" & fileName});
ClearCollect(response, CustomVisionConnector.ClassifyImageUrl(url))