PowerApps の入力の妥当性の検証方式ってどのようなものがあるのかを調べた際のメモを。
基本的な考え方については、A Few Best Practices in Data Validation の内容が該当します。
今回は、2 つの方法を使用しています。
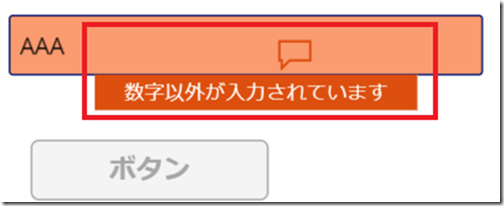
一つ目は、グループ化したコントロールの表示 / 非表示による制御です。
赤枠の範囲は、ラベルとアイコンをグループ化したものですが、これの表示 / 非表示を切り替えることで、項目の妥当性を判断するようなものです。

最初にスクリーンの「OnVlisible」で次の数式で変数の初期化を実施し、
UpdateContext({InputBackColor: RGBA(255,255,255, 1)});
UpdateContext({EntryButton:DisplayMode.Disabled})
テキストボックスの「OnSelect」に次のような設定をしています。
(雑に書いたものなので、もっとシンプルにできそうですが…。)
If(
IsNumeric(Input.Text) Or IsBlank(Input.Text),
UpdateContext({InputValidation: false}),
UpdateContext({InputValidation: true})
);
If(
IsNumeric(Input.Text) Or IsBlank(Input.Text),
UpdateContext({InputBackColor: RGBA(255, 255, 255, 1)}),
UpdateContext({InputBackColor: RGBA(250, 155, 112, 1)})
);
If(
IsNumeric(Input.Text) And Not(IsBlank(Input.Text)),
UpdateContext({EntryButton:DisplayMode.Edit}),
UpdateContext({EntryButton:DisplayMode.Disabled})
)
入力された値が数字かどうかを判断し、メッセージの表示の制御や、テキストボックスの背景色の制御で使用する色の制御を実施しています。
複雑な内容の入力検証を PowerApps のクライアント側で実施しようとすると、数式の記述が面倒そうではありますが、一つの方法としては、このようなものが使えるのかと。
もう一つが「データソースのエラー」を使用する方法です。
今回は、バックエンドに SQL Database を使用しており、テキストボックスの内容を主キーとして使用するようなロジックとなっています。
次の内容がボタンの「OnSelect」で使用しているものになります。
Patch(
'[dbo].[ValidationTable]',
Defaults('[dbo].[ValidationTable]'),
{Col1: Value(Input.Text)}
);
If(
IsEmpty(Errors('[dbo].[ValidationTable]')),
Notify("Success", NotificationType.Success),
Notify(First(Errors('[dbo].[ValidationTable]')).Message, NotificationType.Error)
)
SQL Database にデータを登録しようとして、主キー重複が発生した場合、PoweApps では、該当のデータソースのエラーとして情報が設定されます。
エラーが発生したかどうかについては「Errors」という関数で該当のデータソースを指定することで確認ができますので、登録をクリックした際の、データ登録のエラーのあり / 無しで通知領域にメッセージを表示するよな処理となっています。
正常にデータが登録されれば、「Success」と表示され、

データソース側でエラーが発生した場合は、通知領域にエラーの内容が表示されます。

クライアント側で入力検証の実施を細かに対応するのは難しい場合、データソース側で対応するという手段もとれそうですね。
[…] 入力検証を設定する:PowerApps の入力検証の実装 (2018/9 版)(Microsoft MVP 小澤 真之さん) […]
PowerAppsを始めるために必要なリンク集まとめ - 吉田の備忘録
2 12月 18 at 19:51
[…] 入力検証を設定する:Power Apps の入力検証の実装 (2018/9 版)(Microsoft MVP 小澤 真之さん) […]
PowerAppsを始めるために必要なリンク集まとめ - 吉田の備忘録
22 11月 19 at 15:05