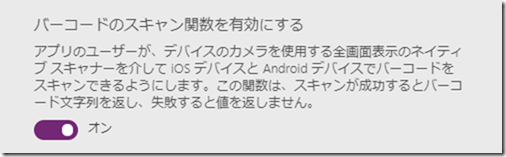
プレビューの機能なのですが、「バーコードのスキャン関数を有効にする」という機能を有効にすると、「ScanBarcode」という関数が使用できるようになり、コントロールを使用しないでバーコードをスキャンできるようになります。

QR コードも読み込めるようだったので、QR コードの URL をブラウザで開くようなアプリを作ってみました。
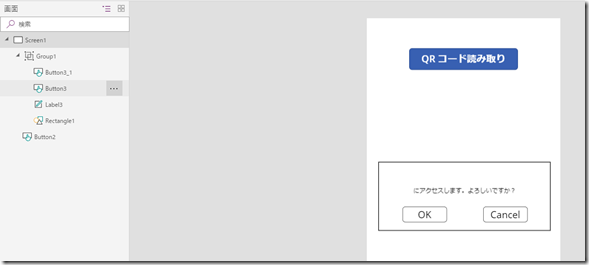
UI としてはこのような感じで作っています。

QR コードの URL を認識した後に、確認無しに URL を開くのもいまいちかと思って、メッセージボックスのような UI を適当に作ってグループ化しています。
グループの表示の制御については「MsgVisible」という変数を設定しています。
QR コードの読み取りボタンには次のような数式を設定しています。
ClearCollect(
Input,
ScanBarcode()
);
If(
IsBlank(Text(First(Input).Value)),
Notify(
"QR コードが読み取れませんでした",
NotificationType.Error
),
If(
Find(
"http",
Text(First(Input).Value)
) = 1,
UpdateContext({MsgVisible: true}),
Notify(
Concatenate(
Text(First(Input).Value),
"は URL ではありません"
),
NotificationType.Information
)
)
)
QR コードの読み取りと、http で始まっているかを確認する数式ですね。
「メッセージボックスのテキスト」には次の数式を設定して、URL の情報を出力しています。
Concatenate(Text(First(Input).Value), " にアクセスします。よろしいですか?")
「OK ボタン」には、次の数式を設定して、URL にアクセスをします。
Launch(Text(First(Input).Value))
「Cancel ボタン」には、次の数式を設定して、メッセージボックスを非表示にしています。
UpdateContext({MsgVisible:false})
スクリーンの「OnVisible」には次の数式を設定して、メッセージボックスの初期状態の制御を。
UpdateContext({MsgVisible:false})
以上で設定は完了です。
はじめに、この QR コードを読み込ませてみます。

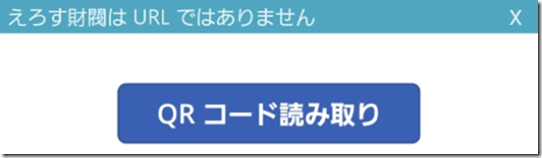
えろす財閥は http で始まっていない NG ワードなので、通知として URL ではないことが表示されます。

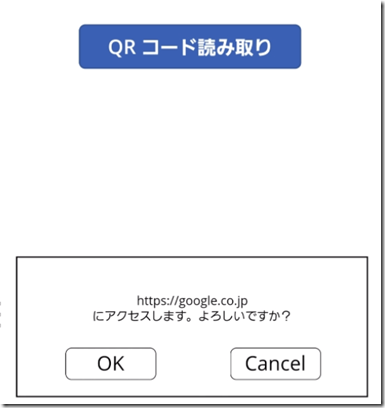
それでは、こちらの QR コードを読むとどうでしょう。

上記の QR コードには「https://google.co.jp」を設定していますので、URL として認識され、メッセージボックスが表示されます。

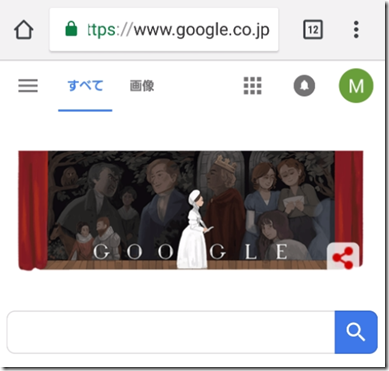
OK をクリックすると、ブラウザが起動し、URL にアクセスされます。

Cancel をクリックした場合は、メッセージボックスとして使用しているグループが非表示になります。
ScanBarcode はプレビュー中の機能ではありますが、関数としてバーコードリーダーが呼べるというのはなかなか面白いですね。