突然ですがパワポでお絵かきのコーナーです。
暇なときに縄神様だったり WebMatrix のヒーロー WebMatrixMan (@WebMatrixMan) のお絵かきをしていることがあります。 
絵の勉強をしたことはありませんし、絵を描くツールを使ったことがないのでこれらの絵は PowerPoint のオートシェイプを使って書いています。
# Excel や Word でもいいのですがなんとなく PowerPoint を使っています。
先日ふと、「クラウディアさんもかけたりするのだろうか」と思いチャレンジしてみて、その時にどのような感じで書いたかをまとめてみたいと思います。
なお、クラウディアさんの利用ガイドラインについては Windows Azure 公認キャラクター 利用ガイドライン (解説集) をご参照ください。
PowerPoint は 2013 を使用していますが、大体の機能は 2010 でも使えると思います。
# 2010 だとスポイト、2007 だと図形の接合がなかった気がするので 2007 だと少し厳しいかもしれません。
作成した PowerPoint の図形を XAML に変換する方法については 噂のアレをアレする で紹介されていますので、こちらをご参照されるとよろしいかと。
XAML でクラウディアさんを書くための方法はは XAML でクラウディアさんを描いてみました で紹介されています。
# パワポの配色パターンについても紹介されています。配色パターンを使うと色変更が簡単にできそうですね。
SVG に変換したい場合には作成したオートシェイプの図形を Visio に貼り付けて、Visio から SVG として保存を使用するとよいかと。
今回は Windows 8 + Office 2013 を使っていますが、Surface RT (Windows RT) + Office 2013 RT でも同じことはできます。
Contents
■使用する機能
今回は以下の機能をメインで使用しています。
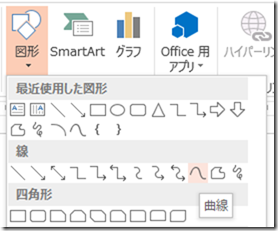
曲線
曲線は図形の中にある [線] の [曲線] を使用しています。
# Visio だと自在曲線に該当します。
[円/楕円] でもかけるとは思いますが大変なので [曲線] を使用しています。[フリーハンド] でも線は書けますが、ペンタブレットのようなものは持っておらず、すべてマウスで書いていますので曲線が使い勝手が良いかなと。
元の絵をなぞって書く場合には色が黒で線の太さが小さいと分かりづらいと思いますので、一度曲線で線を描いた後に線の太さと色を変更して、[既定の図形に設定] でその線をデフォルトの状態にするとよいかと思います。
これをすると線を書くときに設定した線種で書けるようになりますので、なぞる場合に元の線と重ならずどこに引いたかわかりやすいですので。
私はきれいに線を引くのが苦手なので、線の太さは 6pt にして多少の曲がりをごまかしていたりします。 
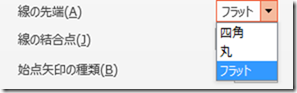
後は図形の書式設定から [線の先端] を [丸] にしておいてもよいかもしれないですね。 
頂点の編集
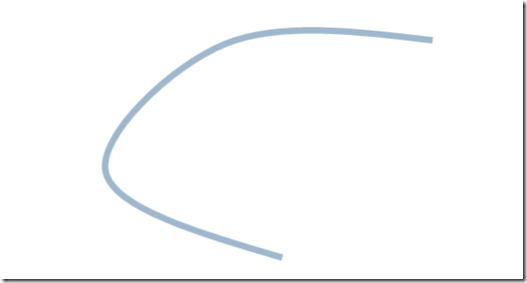
曲線を描く場合、弧を描きたい場所でクリックすることで線を曲げていきます。
この時クリックした場所には [頂点] が設定されています。
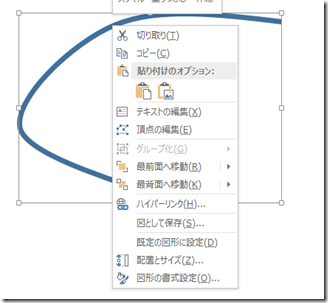
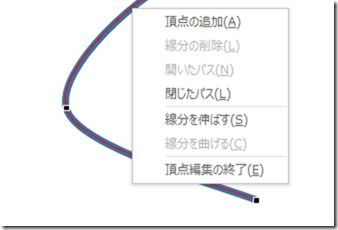
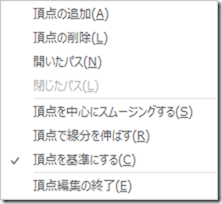
書いた曲線を右クックすると [頂点の編集] がありますのでこれをクリックすることで頂点の移動/追加/削除が行えます。


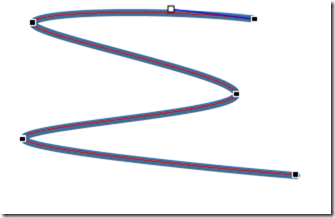
頂点の編集をすることで先ほどの曲線を以下のように曲げることができます。
下の線は [頂点の追加] でいくつかの頂点を追加して線を曲げたものになります。
# 頂点の編集で頂点と追加したい場所でクリックしたままにすることで頂点を追加することもできます。 
また、間違った場所でクリックして弧を描いてしまった場合などは頂点を削除することでそこの場所から曲がるのをキャンセルすることができます。
曲線を引いていてうまくかけなかった場合にはあとから修正できますのでそのまま書いてしまってよいかと。
線を確定する前であれば BackSpace を一度押すごとに前の頂点まで戻っていくことができます。
線の確定はダブルクリックか Esc でできるかと。
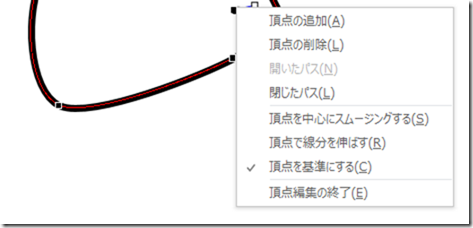
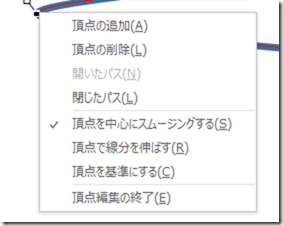
頂点にはどのような角度で頂点を描くかを設定することができます。頂点を右クリックすると [頂点と中心にスムージングする] [頂点で線分を伸ばす] 頂点を基準にする] の 3 種類があります。
初期は [頂点を中心にスムージングする] になっていることが大半だと思うのですが、この場合は頂点は丸みを帯びて書かれます。
頂点の先端をシャープにしたい場合などは [頂点を基準にする] を選択します。
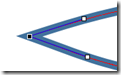
頂点を選択すると頂点の両隣に白い□が表示されますがこれが頂点の先端の角度になります。
頂点を基準にするにした場合はこの白い□をそれぞれ独立して動かすことができるようになります。 

これで編集すると左のようだった頂点を右のように鋭角にすることができるようになります。
線に関しては [~コネクタ] という種類のものがあります。
# 直線コネクタや曲線コネクタ等
コネクタに関しては頂点の編集ができないようですので注意が必要となります。
今回は曲線で線を描いていますが、「フリーフォーム」でも書くことはできるかと思います。
フリーフォームの場合は、クリックしたところを中心に [頂点を基準にする] の線が引かれていきますので、鋭角な線が引きたい場合にはこちらを使用してもよいかもしれないですね。
フリーフォームはフリーハンドと似たような使い方もできるようで、クリックをした場合にはクリックしたポイントを基準に鋭角に線が引かれますが、ドラッグした場合にはフリーハンドと同じように自由に線を引くことができます。
頂点の編集の応用 その 1
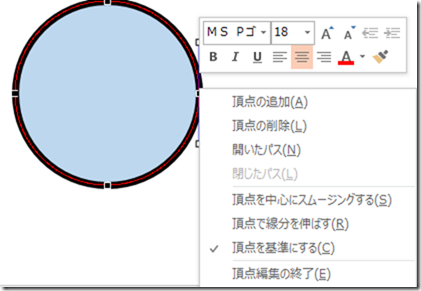
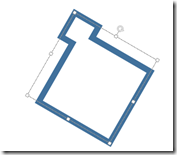
頂点の編集ですが基本図形でも使用することができます。
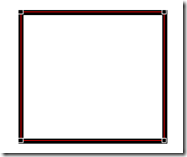
下は四角の頂点の編集を表示したものになります。
四角は [4 点の頂点] と [頂点を基準にする] を使用して書かれていることが確認できます。
基本図形に対して新しい頂点を追加することもできます。
四角に頂点をいくつか頂点を追加して曲げていくと星がかけたりもします。 
頂点の編集の応用 その 2
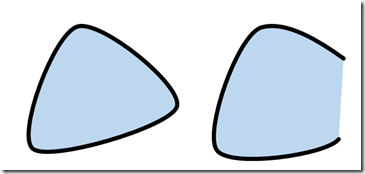
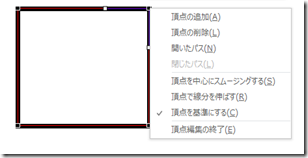
図形には閉じた図形と開いた図形の 2 種類があります。
左が閉じた図形、右が開いた図形になります。 
開いた図形は始点と終点が結ばれていません。
そのため、始点と終点の間には線が引かれない形になります。
閉じた図形は通常の図形ですね。
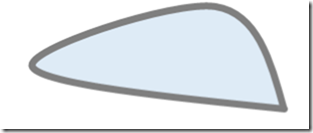
[塗りつぶしがあり] の状態を [既定の図形を設定] した曲線では、曲線の始点と終点が結ばれた場合は、塗りつぶしが薄く表示されているようになっています。
曲線で閉じた図形を描きたいときはこれを参考にするとよいかと思います。 
開いた図形と閉じた図形は可逆で変更することができます。
頂点の編集をする際に、開いた図形の場合は [閉じたパス]、閉じた図形の場合は [開いたパス] を選択することができます。
これにより選択した頂点を基準に、開いた図形と閉じた図形を変更することができます。 
先ほど、基本図形にも頂点があると書きましたように、この開いた図形と閉じた図形は基本図形でも変更することができます。 
図形の結合
Office 2010 の場合はリボンに標準で表示されていませんので図形の結合を表示するところから行う必要があります。
接合や合成などで図形を自在に作成する
図形の結合に関しては Excel や Word ではできないようなので、この機能を使用する場合は PowerPoint を使う必要が出てきそうです。
2013 の場合には初期状態でリボンに追加されています。
図形の結合は複数の図形を合成したり分離するための機能となります。
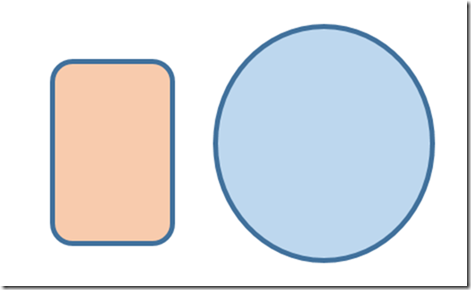
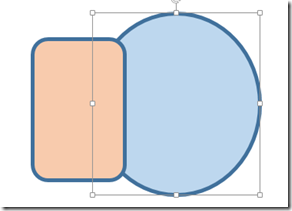
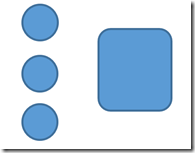
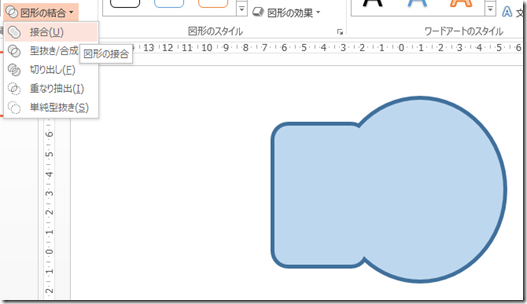
以下のように二つの図形があったとします。 
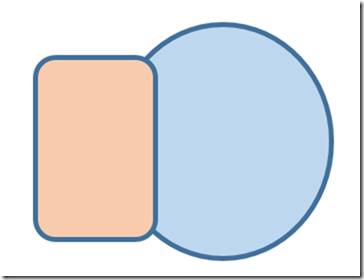
この 2 つの図形を結合したいので図形を重なるようにします。
# 図形の結合は重なっていなくてもできますが。 
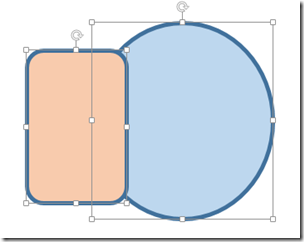
この状態で丸を選択し、次に [Ctrl] か [Shift] を押しながら四角を選択して複数の図形が選択された状態にします。 

複数が選択された状態で [図形の接合] → [接合] をクリックすると最初に選択した図形の書式設定をベースとして二つの図形が接合されます。
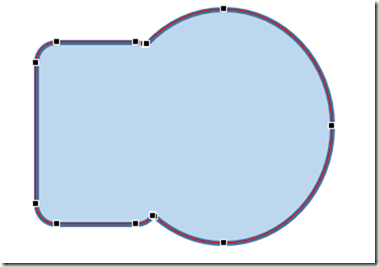
接合された図形は複数の頂点を持つ図形となっていますので、接合した後に頂点を編集することでさらに形を変えていくことができます。
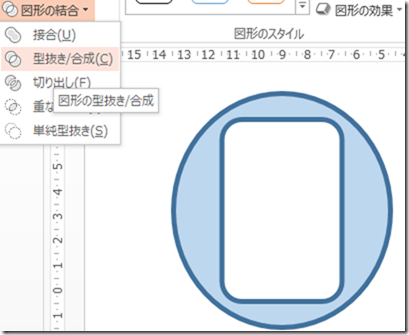
[片抜き/合成] や [切り出し] を使うことで、中が透過し空洞な図形を作ることもできたりします。
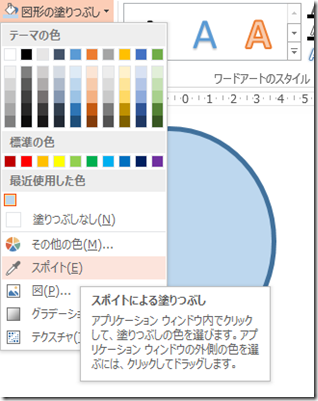
スポイト
ここまでの機能は Office 2010 でもつかえたと思いますがスポイトは 2013 からの機能だったはずです。
塗りつぶしや線の色を設定するときにスポイトの機能を使って他の図形の色を吸い出すことができます。 
塗りつぶしたい図形を選択した状態でスポイトを選択して、吸い出したい色にカーソルをあてクリックすることで色を吸い出すことができます。 

グラデーション
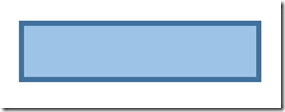
通常、図形は以下のように単色での塗りつぶしとなります。
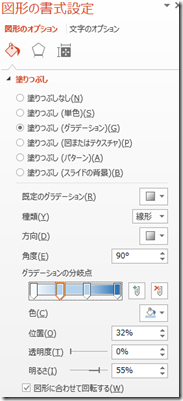
塗りつぶしの書式設定には [グラデーション] があり、色の変化をつけることができます。
グラデーションの分岐点は任意で追加削除ができんすので色の変化を調整することができます。
またグラデーションの角度を調整することで色がどこから流れるかを変更することができます。 

このグラデーションですが線にも設定することができます。
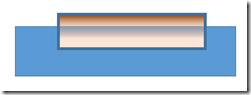
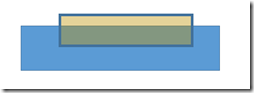
以下の画像では四角の枠線に対してグラデーションを設定しています。
線のグラデーションは直線や曲線でも設定できます。 
PowerPoint / Word / Excel 等の色設定は RGB で [255,255,255] の設定しかできないようですので複雑な色の表現はグラデーションを使わないと難しいかもしれないですね。
透過
投下は前面の図形の色を投下させて背面の図形を透過させるための設定になります。
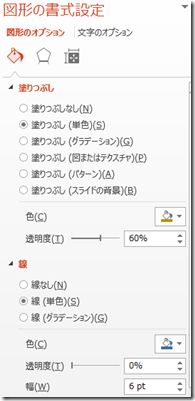
こちらも図形の書式設定の [透明度] で設定を行います。
塗りつぶしと線に対して投下設定をすることができます。 
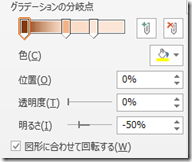
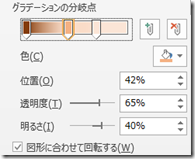
透過の設定で面白いのはグラデーションの分岐点単位で透明度を設定できることでしょうか。
色/位置/透明度/明るさはグラデーションの分岐点単位の設定になりますので、別個に設定することが可能です。 


色の微調整を透過で実施することもできそうですね。複数の透過した図形を重ねることで色の調整もできそうです。
書式のコピー/貼り付け
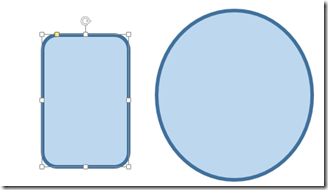
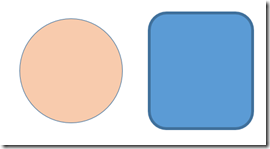
図形をコピーするときはコピー/貼り付けがをすることができますが、図形の書式だけをコピー/貼り付けすることができます。 
四角の図形の書式を丸の図形にコピーしたい場合は、四角の図形を選択した状態で [書式のコピー/貼り付け] をクリックして、丸の図形をクリックします。
そうすると、四角の図形の書式を丸の図形に貼り付けることができます。
# 書式の貼り付けをする際にはカーソルが変わります。 


書式のコピー/貼り付け複数の図形に対して一括で行うこともできます。
四角を選択した状態で書式のコピーを行い、複数の図形を選択した状態で書式を貼り付け (選択しているどれかの図形をクリックします) ます。
そうすることで書式を複数の図形に貼り付けることができます。 


これらの機能を使ってお絵かきをしてみたいと思います。
クラウディアさんを書いてみる
本題のお絵かきのほうです。
なんとなくでお絵かきをしているのでもっと効率的な方法はあると思いますが。
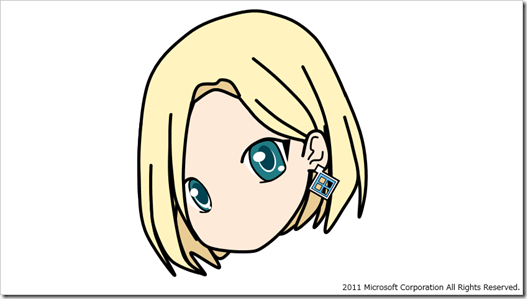
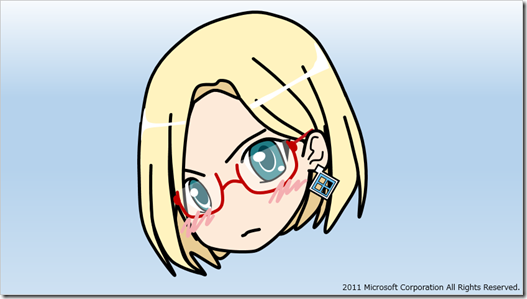
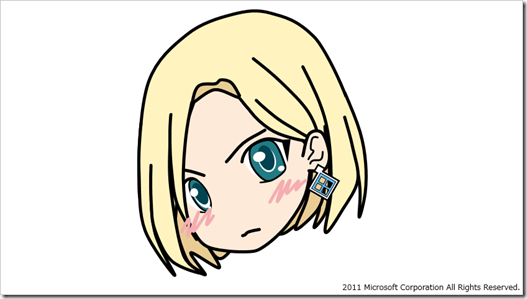
今回は下のクラウディアさんを書いてみたいと思います。
元の絵がある場合、線を描くときはなぞってしまったほうが早いかもしれないですね。 
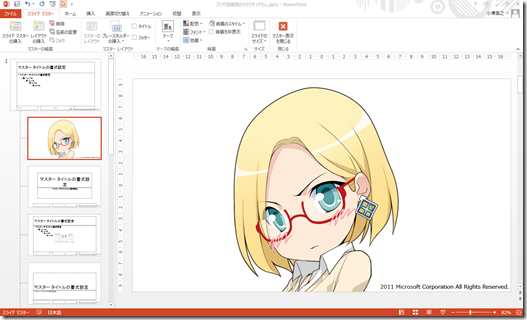
元の絵ですがスライドに単純に置いただけですと絵を描いている際にマウスで動かしてしまう可能性があります。
ですので、スライドマスターに下絵を張り付けたものを用意してき、それをなぞるようにして書くとよいかもしれないですね。 
スライドマスターに配置した場合には、編集で使用いているスライドでは元絵が動かなくなりますので、編集がしやすいと思います。
元絵のレイアウトと、白紙のレイアウトがあれば絵を描いていけるかと。
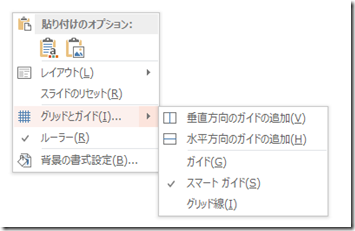
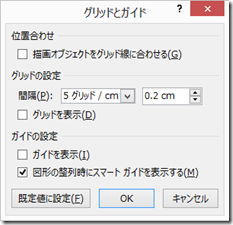
PowerPoint には [グリッドとガイド] でスライドにガイド線を表示するための機能がありますのでこの辺を使ってみてもよいのかもしれないですね。
私はガイドの線を表示してもバランスのとり方がよくわからないので表示していないですが。
1.外枠を書く
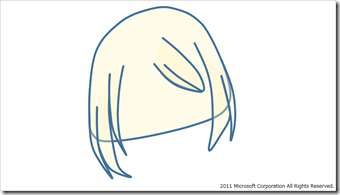
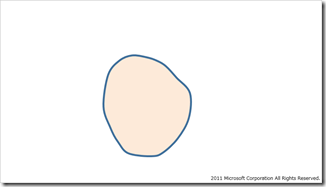
まずは曲線を使ってざっくりと外枠を書きます。
今回の場合は髪の部分ですね。
書いた後に元の絵と重ねて比較ができるように、線は青に設定し、塗りつぶしは髪の色をスポイトで吸い取り透明度を高めに設定しています。

元の絵がありますので下の画像の用に元の絵をなぞって曲線を引いてしまうとよいかと思います。
# 透過設定や塗りつぶしの色と線の色を変更して、元の絵と変わるようにしておけばどこを書いているかわかりやすいかと。 
大枠ができたら髪の先などを別の曲線で作成します。
図形を接合してしまうと線も同一化されてしまいますため別の線として残しておきたいものに関しては別の図形として作成して線を合わせます。頂点の編集や Ctrl を押しながら方向キーで少しずつ移動することができますのでこの辺を使うと線の場所を微調整できるかと。
最終的には透過ではない塗りつぶしになりますので多少線がずれていても大丈夫ですが。
書式を合わせるときなどは [書式のコピー/貼り付け] を使うとよいかもしれないですね。 
続いて影になり色が濃くなっている部分を別の曲線で作成します。
新しく書いた図形は基本的に最前面に配置されますので図形が前に来ればよいのかは微調整が必要になってきます。
最前面へ移動や最背面に移動で調整をするか、前面に持ってきたい図形を選択して、切り取り (Ctrl+x) → 貼り付け (Ctrl + v) で最前面に持ってくることも可能です。
適度にグループ化していてもいいかもしれないですね。 
透明度をなくして微調整すると以下のような図形が出来上がります。 
髪の色が影になっている個所に関しては以下のように開いた図形にしてしまってもよいかもしれないですね。 
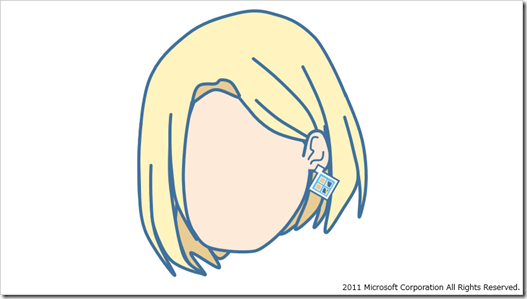
2.輪郭を描く
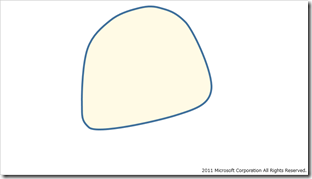
続いて顔の輪郭を描きます。
こちらも曲線を利用して以下のような図形を描きます。
図形が書き終わったら先ほどの髪と図形の前後関係を調整しながら合わせてみます。
塗りつぶしの関係で多少頂点の編集を使って輪郭の曲線を調整しないとダメだったりしますが。
頂点を修正した輪郭と髪を合わせると以下のような感じになります。 
あとは耳の部分を曲線で書いて合わせてみます。 
頂点を閉じない、閉じた図形として描くと始点と終点を結ぶ線 (今回は耳と顔とのつなぎ目にあたる部分) ができませんのでこれで書くとよいかと思います。開いた線で図形の結合を使ってもできますが接合をすると図形を切り離す時に少し手間なのでこの辺は好みで。
# Visio だとレイヤーの設定ができるようなので、こちらでお絵かきするとよいのかなとも思ったのですが始点と終点が結ばれていない閉じられた図形だと塗りつぶしができなさそうでした。
閉じた図形として書いた場合は、頂点の編集で [開いたパス] を選択することで開いた図形として作成されます。 
3.イヤリングを描く
輪郭まで作成できましたのでイヤリングを書いてみたいと思います。
# ピアスなのかもしれませんが…。
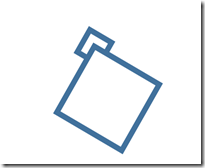
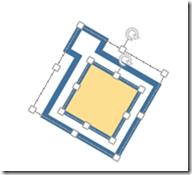
イヤリングの外枠については資格を組み合わせて図形を接合するとよいかと思います。
以下のように組み合わせた四角を図形の接合で一つにします。 

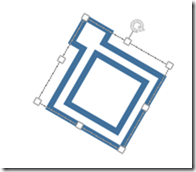
イヤリングに関しては Windows ロゴが空洞になっていますのでその部分を作るために四角を型抜きします。
空洞にしたいところに別の四角を配置して両方の図形を選択して、図形の接合から、[型抜き/合成] をクリックします。
そうすると重なった場所が型抜きされ透過にすることができます。 

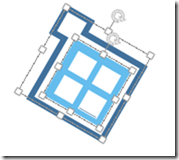
あとはこの繰り返しです。
新しく四角を配置して、その上にもう一つ四角を配置して型抜きをします。 


これを配置すれば透過する形でイヤリングを作成することができます。
4.顔の他のパーツを作成
ここまでできたら後は同じ作業の繰り返しです。
まずは曲線で目を書いてみます。
# 一部三角と丸も使っていますが。 







目を作成したら今まで作った図形の上に配置してみます。
# 重ねることもなくなってきたのですべての線を黒にしています。 
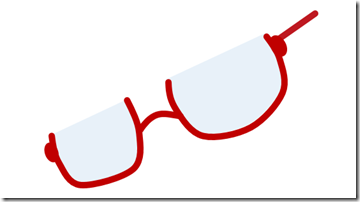
最後に曲線を使って眼鏡を書きます。
まずはフレームを書きます。 




続いてレンズの部分を白の透過の塗りつぶしで設定したものを作成します。
レンズ部のフレームをコピペして線をなしにして、単色の塗りつぶしを透過の設定 (今回は 65%で設定) をして作成するとよいと思います。
コピペした場合はフレームが最前面に来るように順序を変えます。
# 画像はわかりやすくするため白以外で作っています。 
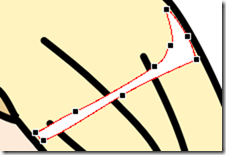
あとは髪の光沢の部分を曲線を使って追加してみます。
光沢の部分に関しては、枠線のない塗りつぶしだけの閉じた曲線を、以下のような形で頂点を調整しながら作成しています。 
塗りつぶしにはグラデーションの機能がありますので髪の色などはグラデーションで調整してもよいかもしれないですね。
# グラデーションを使用すると背景のように色の流れを付けられますので。 
ブログを書きながらここまでで 2時間30分 ぐらいでしょうか。
なれると1時間ちょっとでこのぐらいまで書けそうですね。
普通のイラストソフト使うともっと効率いいのでしょうけどw
以上、パワポでお絵かきのコーナーでした。
おまけ
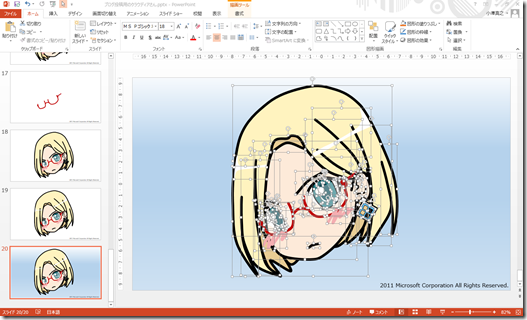
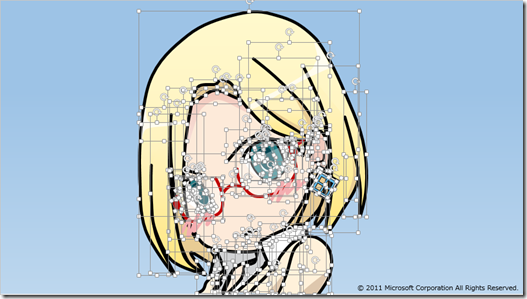
すべてオートシェイプで書いていますので、グループ化を外すと以下のような感じで構成されています。
おまけ 2
































日々徒然 でリブログ.
genkiw
20 3月 13 at 22:40
[…] 【SEの雑記】 PowerPoint でクラウディアさんを書いてみました […]
PowerPoint でクラウディアさんを私も描いてみました - 高橋 忍のブログ - Site Home - MSDN Blogs
22 3月 13 at 11:42
[…] PowerPoint でクラウディアさんを書いてみました | SE の雑記. […]
OKiTama Blog » PowerPoint でクラウディアさんを書いてみました
29 3月 13 at 00:29
[…] PowerPoint でクラウディアさんを書いてみました | SE の雑記 PowerPoint でクラウディアさんを私も描いてみました PowerPointで初めてのお絵かきしてみた […]
XAML でクラウディアさんを描いてみました | grabacr.nét
21 5月 14 at 14:09
[…] PowerPoint でクラウディアさんを書いてみました | SE の雑記 PowerPoint でクラウディアさんを私も描いてみました PowerPointで初めてのお絵かきしてみた […]
XAML でクラウディアさんを描いてみました | grabacr.net
21 5月 14 at 14:09