Office 365 の ShareaPoint Online で HTML 編集やコンテンツエディター Web パーツで JavaScript テキスト内に埋め込もうとすると、編集を確定すると JavaScript が無効になってしまいます。
今回の投稿ではコンテンツエディター Web パーツで JavaScript を参照することで、サイト内で JavaScript を使用してみたいと思います。
■サイト内に JavaScript を埋め込み
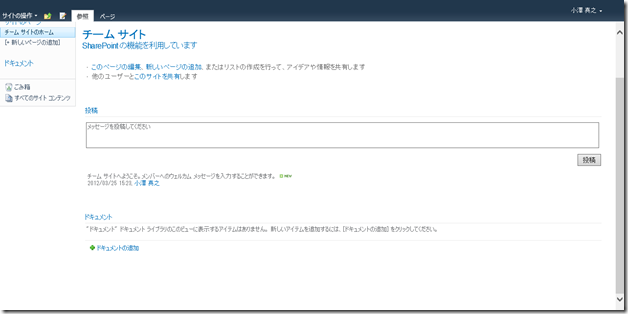
ドキュメントライブラリにドキュメントを追加するためのリンクですがデフォルトでは「ドキュメントの追加」となっています。
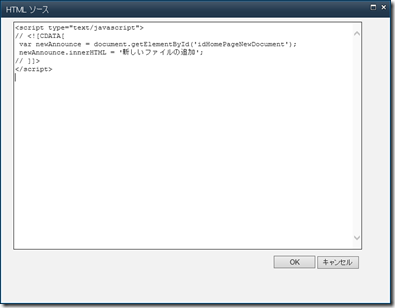
この文言を「新しいファイルの追加」に変更するために以下の JavaScript を埋め込んでみたいと思います。
|
<script type="text/javascript"> |
の警告が表示され JavaScript の箇所が無効になった状態で編集されます。
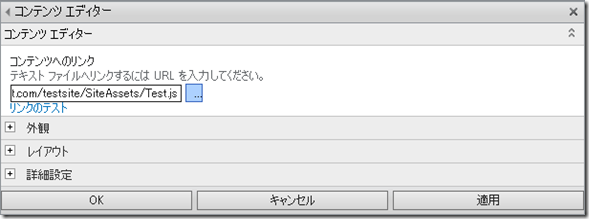
ページ内で独自の JavaScript を使用したい場合、適当なライブラリに JavaScript を配置して、コンテンツエディター Web パーツで JavaScript のファイルを参照すると使用することができます。 
JavaScript が記載されたファイルを参照することで、単純な DOM を使用したタグ内書き換えのスクリプトが実行され、ドキュメントライブラリへのファイル追加のリンクの文言が変更されました。 
コンテンツエディター Web パーツを配置する位置だけは注意する必要があり、書き換えを行いたい Web パーツより下に配置する必要があります。
また、デフォルトの外観のままですとページ内に Web パーツが表示されてしまうので、外観の枠の種類を「なし」にするとよいかと。